Componette Redesign – new coat for our beloved community project

- Felix
- Nette Core | 1273
Hi guys!
I didn't have so much time for componette last months/year. It's fully autonomous system and it just works. But! I ask my friend @danekkalivoda (https://kalivoda.design) for help and redesign componette. He did excellent job, I think. He's the one that introduced me TailwindCSS (https://tailwindcss.com/), great utility-first CSS framework.
I am also glad to bring more dev folks to componette team. For example @teekey99 (@rozsival). He and his friends promised me to work on componette portal.
Let's take a look at design.
Design
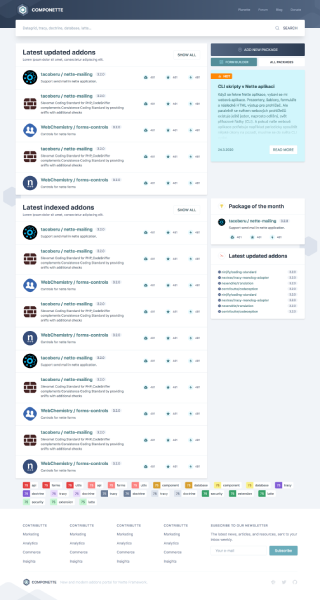
Landing page

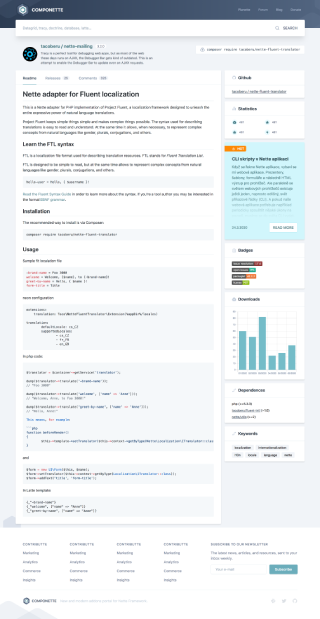
Detail page

Roadmap
- Introduce @rozsival to componette codebase
- Get rid of admin module.
- Get rid off gulp.
- Setup tailwind (https://tailwindcss.com)
- Setup alpine.js (https://github.com/alpinejs/alpine)
- Apply new design on homepage.
- Apply new design on package list (vendor/tag).
- Apply new design on package detail.
- Get rid of unused stuff.
- (…)
Track up-to-date roadmap in Github issue.
Help
You wanna help and don't know where to start? Reach me @felix here or on Slack. We'll find you suitable job.
Feedback
Feedback is more then welcome. Please, be constructive.