How to get parameters from url generated by AngularJS

- netteman
- Member | 129
Hi,
AngularJS generates urls like this
http://www.example.com/post/1#!/?q=xyz
AngularJS Docs: https://docs.angularjs.org/…ce/$location#…
$this->getParameter('q')
returns null.
Is there a way how to get a parameter that's behind the hash-bang (#!) ?
Thank you :)

- netteman
- Member | 129
I found out that the fragment part of a url is not send to the server
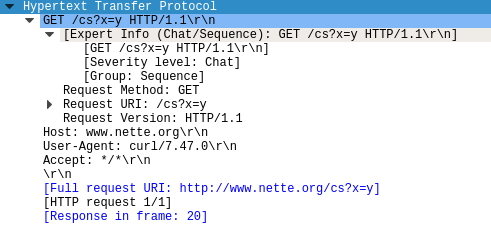
http://www.nette.org/cs?x=y#anchor

so the fragment of the UrlScript is empty (yes, if you put a url (string) with a fragment into the UrlScript, it's there)
I Guess I'll have to find out how to place my parameters before the hash-bang :)
Last edited by netteman (2019-05-28 20:40)