Grinder – další „datagrid“?

- Filip Procházka
- Moderator | 4668
Zdravím,
jak to tady všichni rádi děláme, jal jsem se vynalézat vlastní
kolo :)
Grinder
K nahlédnutí na: https://github.com/…ents/Grinder
Bude vždy součástí Kdyby, ale nejsou tam snad žádné závislosti na zbytku
systému (zatím a pokusím se to tak držet), takže pro vlastní potřeby
stačí zkopírovat složku Grinder a dát hromadné nahrazení
Kdyby\Components\Grinder → Grinder (což není
podmínkou, ale někteří pak z toho mají větší radost :).
Ukázka
Protože teď nemám moc času (ohraná výmluva co? :)) tak přikládám pouze ukázkovou inicializaci:
protected function createComponentGrinder($name)
{
$em = $this->serviceContainer->entityManager;
$entityName = 'Kdyby\Application\Presentation\Sitemap';
$model = new Kdyby\Components\Grinder\Models\SimpleDoctrineModel($em, $entityName);
$grid = new Kdyby\Components\Grinder\Grid($model);
$grid->setRenderer(new Kdyby\Components\Grinder\Renderers\TableRenderer);
$grid->addCheckColumn('select');
$grid->addColumn('name', 'Jméno');
$grid->addColumn('sequence', 'identifikátor');
$grid->addColumn('destination', 'Cíl');
$grid->addToolbarAction('send', 'Vypsat')
->onSubmit[] = callback($this, 'VypsatSubmitted');
$grid->setItemsPerPage(2);
return $grid;
}
/**
* @param Kdyby\Components\Grinder\Toolbar\ButtonAction $grid
*/
public function VypsatSubmitted(ButtonAction $action)
{
// vypíše entity
dump($action->getGrid()->getColumn('select')->getChecked());
}
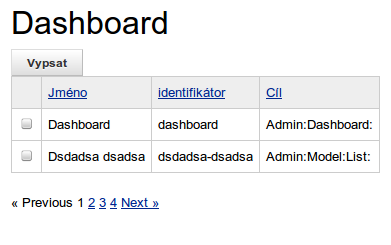
A screen bez stylů (je tam jen Restypo):

Další informace
V současném stavu to připomíná rozbité Gridito (to jsem použil jako „mustr“, abych na nic nezapomněl). Očesal jsem ty jQueryUI věci, které mě tam štvaly :) a přidal pár svých myšlenek.
Hlavní filosofií Grinderu je, aby presentace byla oddělena od
získávání dat a aby grid, jako takový byl co nejjednodužší a funkčnost
se přidávala až rozšiřováním sloupci, akcemi,… Takže změnou rendereru
(tak jako i v Griditu) je možné kompletně změnit vzhled. Díky pár
featurkám (které teď ještě bohužel nefungují addFormColumn
aj.), bude možné Grinder využít třeba i na přehled zboží (přidávání
do košíku, atp.), na galerie, na všechno :)
Průběžně sem budu psát co je nového.
Čeho se nikdy nedočkáte? Filtrů nad políčky, to mi přijde jako velký omyl v UI. Filtry budou, ale jiné :)
Btw. zatím to víc neumí :P
Závislosti
- Nette
- Doctrine2 (pokud si doplníte model pro dibi od Honzy, pak dibi, ale zatím se mi ho tam nechce dávat)
- VisualPaginator
Todo list: https://github.com/…der/Grid.php#L25
Changelog
23.5.2011 – přidány filtry
Editoval HosipLan (24. 5. 2011 21:15)

- na1k
- Člen | 288
Vypadá to pěkně :-)
Obzvlášť oceňuju tu nezávislost na jQueryUI, ta mě na Griditu neskutečně vytáčí. Na jednu stranu jsou fajn confirmation dialogy, ale ikony a to že se všude nasekají ty css classy je děsné :-|
Přesto to ale asi nebude můj number one datagrid. Fakt by mi chyběly filtry, protože ať už jsou z pohledu UI správně nebo ne, mají obrovskou sílu při hledání mezi stovkami položek. Jednoduše napíšu (třeba i částečný) filtr nad několika sloupci, přidám řazení a hned nacházím co potřebuju :)
Na druhou stranu starý datagrid mi přijde jako parní mlátička, a přestože už jej několik lidí upravilo do použitelné podoby (PHP5.3, modely,..), pořád jsem si netroufl pro něj byť jenom vytvořit vlastní typ sloupce.
A přitom je to tak jednoduché
- AJAX
- vícenásobné filtry & řazení
- nějaké rozumné rozhraní pro zdroj dat
- (bonus: inline editace)
Asi svůj vysněný datagrid nenajdu :-D
Každopádně ale budu sledovat … jo a demíčko by bylo fajn ;-)

- Filip Procházka
- Moderator | 4668
- Ajax to umí, z principu, stačí navázat události javascriptem.
- plus to chci naučit invalidovat i jednotlivé záznamy
- vícenásobné filtry budou, ale „jiné“
- vícenásobné řazení mi nepříjde jako nějaká ultimate feature, ale dalo by se…
- rozumné rozhraní pro zdroj dat – původní honzův IModel mi příjde jako ultimátní řešení
- inline editace – otázka doprogramování jednoho columnu a handleru
Skoro bych si i troufl slíbil, že do týdne (max dvou) tohle všechno bude vypilované ;) Ale když já tak nesnáším ty termíny…

- Honza Marek
- Člen | 1664
Ruku do ohně za to nedám, nezkoušel jsem to. Ale myslím, že Gridito není závislé na jQuery UI.

- na1k
- Člen | 288
HosipLan, ok, hodně jsi mě navnadil! Už se těším :))
Honza Marek, vím že Gridito má už v popisku, že jde o Nette/jQUI datagrid. Přesto mě nadchnula jeho jednoduchost :) Zkusil jsem ho, ale nějak pocitově mě odradilo přepisování všech ui-* stylů pomocí !important, pokud jsem chtěl používat jiný design než právě jQUI :-p

- MartyIX
- Člen | 217
http://imageshack.us/…rindert.png/ – Grinder se styly DataGridu
https://gist.github.com/1058684 – zdrojak
→ Pravdepodobne v tom najde HosipLan hodne chyb, ale tak je to muj prvni pokus s touhle komponentou :)

- Filip Procházka
- Moderator | 4668
Ohledně
// ... or you can use \Nette\Html and display an image styled via CSS
$grid->addColumn('participated', 'Účast')->addFilter(function ($value) {
if ($value) {
$el = Html::el("span")->class("icon icon-accept");
} else {
$el = Html::el("span")->class("icon icon-delete");
}
return $el;
});
Grinder umí addImageColumn
$grid->addImageColumn('participated', array(
'%basePath%/img/icons/accept.png',
'%basePath%/img/icons/delete.png',
), 'Účast');
Nad tou druhou šíleností ještě popřemýšlím :)

- univerz
- Člen | 7
HosipLan napsal(a):
Todo list: https://github.com/…der/Grid.php#L25
skromne by som rad zahlasoval za „column s indexem záznamu“
& asi by som videl renderHeadingCell radsej priamo v sablone… ale je fakt ze to uz si osetrim sam bez zasahu do jadra.

- Ot@s
- Backer | 476
vladimir napsal(a):
Ahoj,
muzu se pozeptat, jak to vypada s vyvojem Grinderu? v nove vyvojove vetvi (master) na githubu jsem ho neobjevil.
Filip ho „přesunul“ na nové
místo.
Je to výborně udělaná věc, s jednou muškou – „irituje“ mě
nerozdělitelná svázanost s Kdyby (ale rozumím tomu a je to takto
v pořádku).