Stylování modalu u formulářů

- kolarm
- Člen | 2
Zdravím, chtěl bych se zeptat, jestli jde nějak stylovat ten modal, který mi vyskočí v případě že nějaké z required polí není vyplněno.
Takto mám udělanou funkci na vytvoření formuláře
public function createComponentSignInForm(): Form
{
$form = new Form;
$form->addText('username', 'Uživatelské jméno')
->setRequired('Prosím vyplňte své uživatelské jméno.');
$form->addPassword('password', 'Heslo')
->setRequired('Prosím vyplňte své heslo.');
$form->addSubmit('send', 'Přihlásit se');
$form->onSuccess[] = [$this, 'signInSucceeded'];
return $form;
}

- David Grudl
- Nette Core | 8296
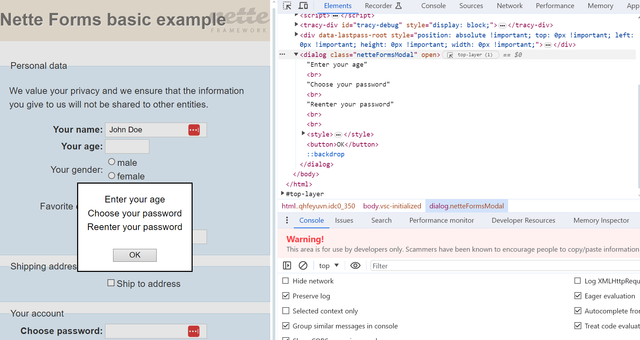
netteForms.js taky otevírá modal. Jestli jde o něj se dá zjistit před developer tools v prohlížeči


- Kamil Valenta
- Člen | 848
m.brecher napsal(a):
Ne
Já bych počkal, až tazatel osvětlí, co myslí modalem. On to nutně
nemusí být JS alert…
Modal, který screenoval @DavidGrudl, jde stylovat
naprosto běžně.