Chyba v Debuggeru – různé verze překladu DI containeru?

- m.brecher
- Generous Backer | 913
Ahoj,
provádím deploy hotového nette projektu na webhosting (Blueboard). Narazil jsem na podivnou, docela nepříjemnou chybu:
Na webhostingu mám přes nette-debug a ip nastaven trvale development mód. Při změnách v šablonách, config/common.neon se překlady provádí uspokojivě automaticky, ne úplně vždycky, ale stačí promazat cache a je to OK. Pokud přepnu do production módu tak je to s automatickým překladem horší, spíš neprobíhá vůbec – ale už vím, že to je defaultní chování nette a že je to tak správně kvůli výkonu. Tohle je všechno OK.
Narazil jsem ale na nepříjemnou situaci (na webhostingu), kdy jsem odmazal nette-debug cookie, web šel do production módu a hlásil SERVER ERROR 500. Po doplnění nette-debug cookie chyba zmizela. Testováním vyplynulo, že v development módu k chybě nedochází a v production módu dojde k chybě v důsledku chybějící deklarace v config/common.neon – jakoby v production módu nette používalo starou verzi přeloženého config/common.neon.
Tak jsem se pokusil chybu cíleně reprodukovat a skutečně:
Cíleně jsem zakomentoval v config/common.neon:
#decorator:
# App\Presenters\BasePresenter:
# setup:
# - $appDir = %appDir%
V BasePresenteru jsem ponechal:
abstract class BasePresenter extends Presenter
{
.....
public string $appDir;
public function beforeRender()
{
parent::beforeRender();
$this->template->appDir = $this->appDir;
}
Zobrazil jsem si homepage nette projektu na webhostingu ve dvou prohlížečích:
- Edge, žádná cookie nette-debug ⇒ v production módu
- Chrome cookie nette-debug ⇒ v development módu
Web se zobrazil bez chyby v obou prohlížečích.
Teď jsem uploadnul soubor s chybou config/common.neon na webhosting a stalo se toto:
- Edge v production módu zobrazuje stránku bez chyby, mohu procházet stránku za stránkou, pořád OK
- Chrome v development módu zobrazuje tracy chybové hlášení:
Typed property App\Presenters\BasePresenter::$appDir must not be accessed before initialization
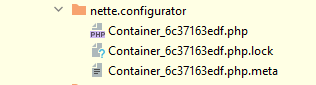
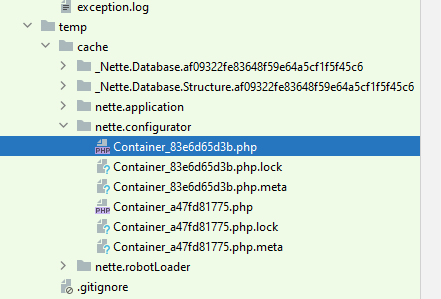
V adresáři /temp/cache/nette.configurator jsou tyto soubory
localhost:

webhosting:

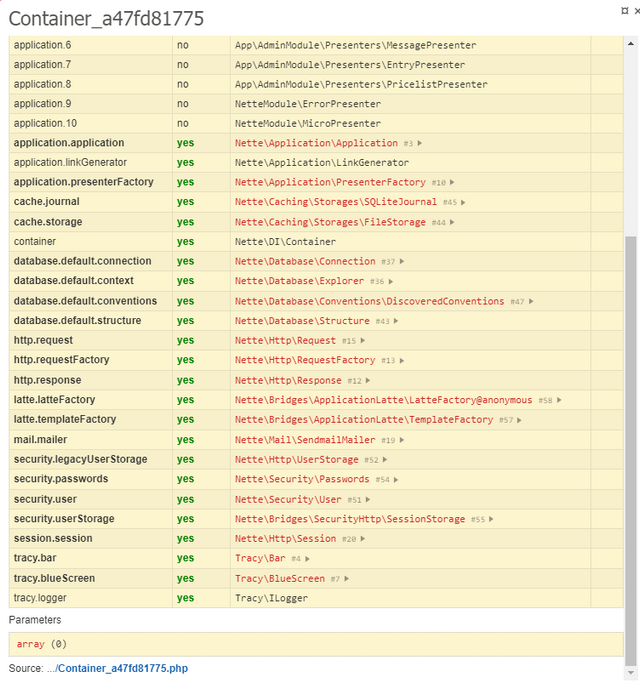
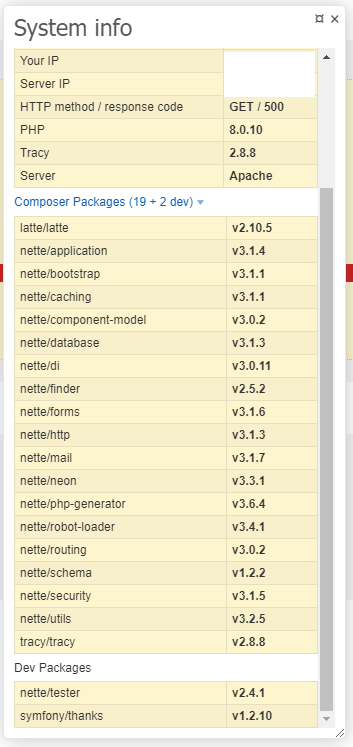
Důležité info pro pochopení chyby z tracy bar na webhostingu:

a

Nejsem znalec nette frameworku, ale myslím, že z předložených dat vyplývá, že na localhostu se po vyvolání chyby v konfiguračním souboru aktualizovaly soubory v adresáři /temp/cache/nette.configurator a stará verze byla smazána – proto tam nemám rozdíl mezi deveopment a production módem.
Na webhostingu s jistotou 95% si myslím došlo k nepříjemné situaci, kdy sice došlo k překladu uploadnuté změny v konfiguračním souboru, ale stará verze překladu nebyla smazána a nette framework používá různé verze překladu DI kontejneru:
- starou verzi v production módu
- novou verzi v deveopment módu
Nic se neděje, když o tom člověk ví, stačí promazat /temp/cache/nette.configurator a je po problému. Dost nepříjemné ale je, že vývojář je obvykle trvale v development módu, takže velmi snadno dojde k situaci, kdy chybu v development módu odstraní – např. nahraje soubor s presenterem a zapomene nahrát konfigurační soubor, dojde k chybě, v development módu nahraje zapomenutý konfigurační soubor a vizuálně uvidí, že aplikace funguje a chyba je odstraněna. Přitom v production módu se bude používat stará verze containeru a bude tam SERVER ERROR 500.
Ono zase tolik nevadí, že se musí cache na webhostingu při vývoji promazávat, ale dost nepříjemné je, když je nějaká chyba závislá na debugger módu.

- Martk
- Člen | 661
Je to přesně jak píšeš, musíš prostě vymazat cache při deploy, druhou možností je nechání invalidace cache na nette, ovšem výkonnost bude horší. Řešením je dev vývoj na lokalu, testy, automatický deploy, který se postará o invalidaci a na produkčním prostě nezapínat dev, protože k tomu reálně není důvod a nepotřeboval jsem to.

- m.brecher
- Generous Backer | 913
Martk napsal(a):
Je to přesně jak píšeš, musíš prostě vymazat cache při deploy, druhou možností je nechání invalidace cache na nette, ovšem výkonnost bude horší. Řešením je dev vývoj na lokalu, testy, automatický deploy, který se postará o invalidaci a na produkčním prostě nezapínat dev, protože k tomu reálně není důvod a nepotřeboval jsem to.
Problém nevidím v tom, že se musí ručně mazat cache v production módu, ale v tom, že je chyba závislá na debug módu.

- Marek Bartoš
- Nette Blogger | 1321
Chyby závislé na debug módu jsou většinou jen v session, kterou Tracy (do verze 2.9) v debug módu vždy zapíná. Z tvéh popisu si spíš myslím, že nevíš jak by měl fungovat deploy aplikace. Správný postup je zapnout maintenance mód, nahrát soubory, vymazat /temp, resetovat opcache (pokud hosting cachuje agresivně), spustit databázové migrace, vypnout maintenance mód. Pak nebudeš mít problémy, že na hostingu něco funguje jinak než při vývoji.

- David Matějka
- Moderator | 6445
Produkční a vývojový režim mají samostatné DI kontejnery. A zatímco při debug režimu se aktualizuje při změně nějaké závislosti, v produkčním režimu nikoliv. A proto je potřeba mít správně nastavený deploy proces.

- Martk
- Člen | 661
m.brecher napsal(a):
Martk napsal(a):
Je to přesně jak píšeš, musíš prostě vymazat cache při deploy, druhou možností je nechání invalidace cache na nette, ovšem výkonnost bude horší. Řešením je dev vývoj na lokalu, testy, automatický deploy, který se postará o invalidaci a na produkčním prostě nezapínat dev, protože k tomu reálně není důvod a nepotřeboval jsem to.
Problém nevidím v tom, že se musí ručně mazat cache v production módu, ale v tom, že je chyba závislá na debug módu.
Jen ještě upřesním, že chyba byla „závislá na debug módu“, protože jsi zapomněl ručně smazat cache. Kdybys smazal cache, tak i production mód by měl chybu jako debug mód, viz David a jeho komentář o přegenerování DI kontejnerů.