contributte/webpack-skeleton – ukazkovy projekt s webpack (v4, v5)

- Felix
- Nette Core | 1273
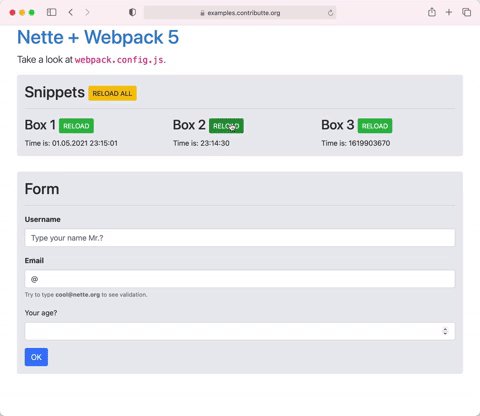
contributte/webpack-skeleton
Ukazkovy projekt skeleton s knihovnou webpack.
Webpack je super nastroj, ktery vam pomuze pri vyvoji modernich aplikaci s paradnim frontendem. Je potreba ho dobre nakonfigurovat, coz muze byt nekdy celkem narocne.
Features
- posledni verze PHP 7.4 & 8.0
nette/*balickycontributte/*balicky- zakladni dokumentace (instalace, balicky, …)
- …vice na Githubu ⏭
Feedback
Feedback je vitan, jeste vice jsou vitane pull-requesty.
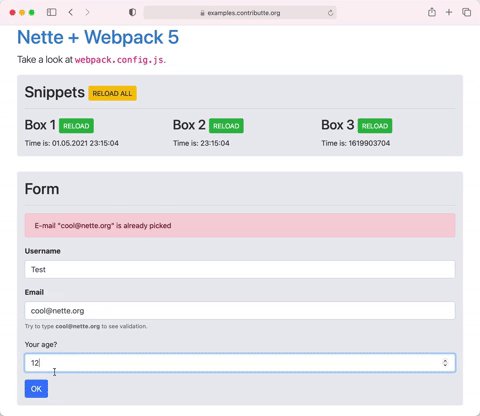
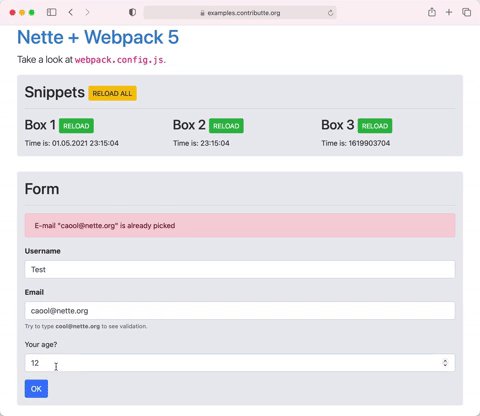
Demo


- Pavel Kravčík
- Člen | 1208
Trochu jsem si hrál a možná může být trochu matoucí, že
contributte/webpack-skeleton nepoužívá
contributte/webpack.
Btw: to je hodně pěkné repo, akorát bych možná do AssetLokátoru
přidal parsování taky hashovaných souborů – něco jako maska
[name].*.[ext], ale asi se to dá řešit hlavičkou a cache. Jenom
nápad a trochu zpětné vazby.

- jiri.pudil
- Nette Blogger | 1035
akorát bych možná do AssetLokátoru přidal parsování taky hashovaných souborů – něco jako maska [name].*.[ext], ale asi se to dá řešit hlavičkou a cache. Jenom nápad a trochu zpětné vazby.
Tomu asi nerozumím. Myslíš tím, že by AssetLocator měl sám nějak
automagicky dohledat app.801152c87253b3bf.js, když po něm chci
app.js? To je hodně tenký led, do kterého se pouštět nechci.
Ale když si z webpacku necháš vysypat manifest,
contributte/webpack si z něj pak umí ty hashe přečíst, spolehlivě,
deterministicky a bez magie :)

- Pavel Kravčík
- Člen | 1208
Jasně manifest je taky řešení. Jen házím nápady do pléna, my to tak
mám v současném webpack řešení, které jsme si psali sami, že hledáme
soubor app.*.js a ne app.js.