Hodnoty pro Select vložené přes AJAX a jejcih validace

- igor.pocta
- Člen | 100
Ahoj,
trochu tu válčím s jedním úkolem a potřeboval bych poradit.
Cíl je, aby existoval formulář, do kterého když napíšu formulář číslo dílu, tak si přes AJAX stáhnu všechny data k danému dílu a předvypním Selecty (např. dodavatel, zákazník, …) pouze správnými daty.
V komponentě mám teď pouze toto:
$form->addSelect('customer', 'Zákazník', ['' => 'doplní se automaticky ...']);
Což je v pohodě, když vyplním číslo dílu, AJAXem se mi dotáhnou pouze dodavatelé pro konkrétní díl ale problém nastane při validaci formuláři. Tam mi to skončí na chybě, že tato hodnota není přípustná, protože neexistovala v době vytváření formuláře.
A tady nevím jak postupovat, … napadá mě kacířská myšlenka, že při vytvoření formuláře naplním Select všemi dodavateli (ale je jich kolem 6.000), ty pak v šabloně přes jQuerty smažu. To se mi ale nelíbí, nechce se mi načítat tolik záznamů zbytečně. A to jsou pouze dodavatelé.
Existuje nějaká možnost dodatečného naplnění Selectu při validaci podle hodnoty ve formuláři (resp. si zavolám znovu metodu na získání dat podle čísla dílu)?
Díky moc a klidný víkend :)
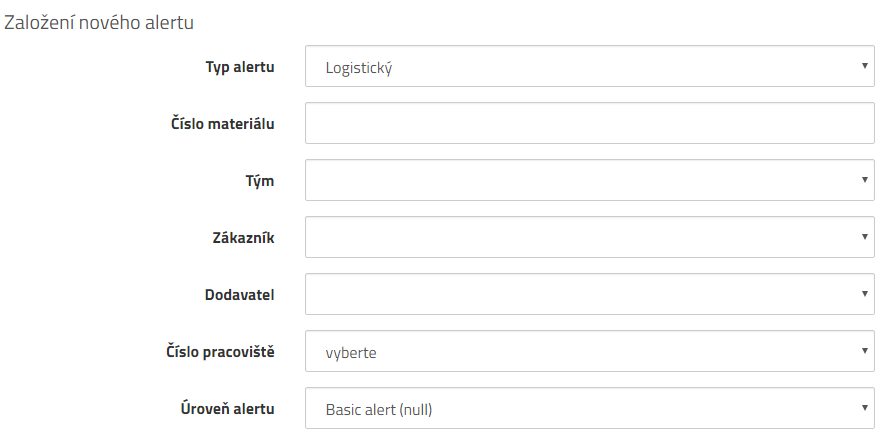
Formulář vypadá jednoduše takto:


- Jan Tvrdík
- Nette guru | 2595
Není jednoduší tu validaci na tom selectu přeskočit s pomocí https://phpfashion.com/…-v-nette-2-1#… nebo https://api.nette.org/…Control.html#… ?

- igor.pocta
- Člen | 100
@JanTvrdík,
díky za tip. Nakonec jsem to vyřešil tak, aby mi to i při chybě hodilo zpět vyplněný formulář
Nechám si prázdné Selecty
$form->addText('matnr', 'Číslo materiálu')
->setRequired('Zadejte číslo dílu')
->setAttribute('class', 'form-control');
$form->addSelect('teami', 'Tým')
->setAttribute('class', 'form-control');
$form->addSelect('customer', 'Zákazník')
->setAttribute('class', 'form-control');
$form->addSelect('supplier', 'Dodavatel')
->setAttribute('class', 'form-control');
$form->addSelect('workplace', 'Číslo pracoviště')
->setAttribute('class', 'form-control');
$form->onValidate[] = [$this, 'alertFormValidated'];
$form->onSuccess[] = [$this, 'alertFormSucceeded'];
(AJAXEM naplním, necham uživatele vybrat a odešlu formulář)
Validace formuláře:
public function alertFormValidated(Form $form) {
/** @var \Nette\Forms\Controls\SelectBox $component */
foreach ($form->components as $component) {
if (get_class($component) == 'Nette\Forms\Controls\SelectBox' ) {
Switch( $component->name ) {
Case 'teami';
$component->setItems(
$this->orm->teams->findByMatnr(['matnr' => $form['matnr']->value])->fetchPairs('id', 'title');
);
break;
Case 'customer';
$component->setItems(
$this->orm->customers->findByMatnr(['matnr' => $form['matnr']->value])->fetchPairs('id', 'title');
);
break;
Case 'supplier';
$component->setItems(
$this->orm->suppliers->findByMatnr(['matnr' => $form['matnr']->value])->fetchPairs('id', 'title');
);
break;
Case 'workplace';
$component->setItems(
$this->orm->workplaces->findByMatnr(['matnr' => $form['matnr']->value])->fetchPairs('id', 'title');
);
break;
}
$component->getSelectedItem();
}
}
if ($form['matnr']->value == 'test') {
$form->addError('Test :)');
}
}
Nejpodstatnější tady bylo použití $component->getSelectedItem() aby
se to dostalo do onSuccess, asi pro reload :) Ale tady by šel zřejmě použít
Tvůj tip z API: checkAllowedValues
A pak už si s hodnotami hraji jako obvykle přes $values->customer :)
Díky moc :))