Thunbolt – modulární cms s balíčky z composer (Doctrine, AdminLte…)

- Martk
- Člen | 661
imo: Nejedná se o cms, ale spíše o takový sandbox, který lze rozšířit o různé moduly.
Upozornění
Obsah v tomto příspěvku nemusí (ani asi už nebude) být aktuální.
Moduly
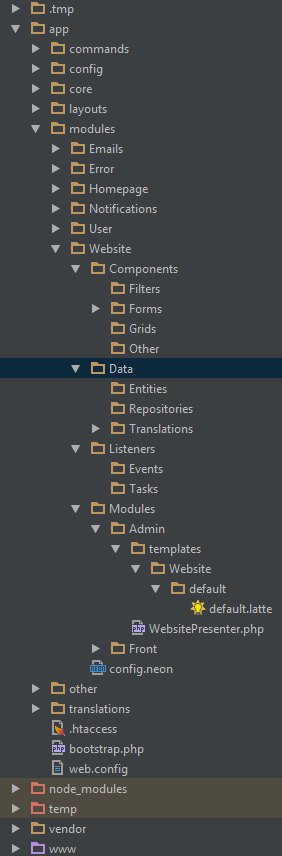
Základní hiearchie:
app:
modules:
NazevModulu:
- config.neon
Components:
- Filters
- Forms
- Grids
- Other
Data:
Entities
Repositories
Translations (Kdyby translator)
Listeners:
- Tasks
- Events (Kdyby events v základu není použitp)
Modules:
Front:
- *Presenter.php (možnost rozšířit presenter)
templates:
- ... (možnost přepsat šablony modulu)
Admin:
...
Obrázek více řekne:

Zrychlení vývoje
Použitím konzolové aplikace
Obsahuje generování:
- Modulu a jejich podsložek
- Gridu
- Formulářové továrničky
- Formulářového wizarda
- Entity a jeho repositáře
- Datafiltru
- Emailové továrničky
- FrontPresenteru a jeho default.latte
- AdminPresenteru a jeho default.latte
Všechno to kontroluje zda daný soubor neexistuje a doplní správný
namespace.
Také bude dostupné live templates pro PHPStorm.
Rozšíření presenteru
App\Presenter*Module*ExpandPresenter rozšíříme
o App\Presenters*Module*Presenter.
Volání *ExpandPresenter přes http request zabezpečeno.
Šablony a jejich přepsání
Každý modul má šablony ve struktuře
templates:
nazevSablony:
- *.latte
Nastavení výchozího názvu šablony pro všechny presentery (mimo
administraci) v neonu.
Nastavení názvu šablony v presenteru
class MyPresenter extends BasePresenter {
/** @var string */
protected $theme = 'myTheme';
}
Přepsání šablony:
Vložení latte souboru do (možná jiná složka?):
templates:
- *.latte
Routování
Pořadí rout probíhá na nastavené prioritě 0–10 (10 může použít
jen hlavní router) a daném modulu (pořadí modulu určuje hlavní router).
Kdybychom chtěli použít routy z hlavního routeru stačí zavolat
$routeManager->finish() (může jen hlavní router).
Ukázka hlavní routeru:
class Router implements IRouter {
/**
* @param RouteManager $routeManager
*/
public function createRouter(RouteManager $routeManager) {
// Admin
$admin = $routeManager->getModule('Admin');
$admin[] = new Route('admin[/<id [0-9]+>[-<name [0-9a-zA-Z\-]+>]]', [
'presenter' => 'Homepage',
'action' => 'default'
]);
$admin[] = new Route('admin/<presenter>[/<action>][/<id [0-9]+>[-<name [0-9a-zA-Z\-]+>]]', [
'presenter' => 'Homepage',
'action' => 'default'
]);
// Console
$console = $routeManager->getModule('Console');
$console[] = new Route('console[/<presenter>][/<action>][/<id [0-9a-zA-Z]+>]', [
'presenter' => 'Homepage',
'action' => 'default'
]);
// Front
$front = $routeManager->getModule('Front');
$front[] = new Route('<presenter>[/<action>][/<id [0-9]+>[-<name [0-9a-zA-Z\-]+>]]', [
'presenter' => 'Homepage',
'action' => 'default'
]);
}
}
Otázky:
- Možnost zakázaní specifických rout?
- Když jiný router definuje jiný modul než hlavní router, tak přeskočit?
Komponenty
Vytvoříme doplněk s metodou render (pro renderování v šabloně) a zaregistrujeme:
widgets:
controlName: MyControl
# multiplier
widgets:
controlName:
class: MyControl
multiplier: yes
V šabloně:
{widget controlName}
<!-- Pro vykreslení vnořené komponenty -->
{widget controlName-form}
Administrace
Obsahuje:
- Šablonu AdminLTE (možnost zvolit barevnou kombinaci)
- Notifikace
Menu v configu:
admin:
menu:
-
parent:
need: 'user|role' ## Zobrazí se jen když uživatel splňuje práva user nebo role
name: 'user.menu.title'
icon: 'fa-users'
url: 'User:'
children:
-
name: 'user.menu.children.user'
need: 'user'
url: 'User:'
-
name: 'user.menu.children.role'
need: 'role'
url: 'User:role'
Potom je ještě extraMenu, ale to není teď důležité.
Vlastní informační boxy, dropdown labely, uživatelské taby a obsah na domovské stránce:
class Settings implements IBox, ILabel, ITab {
private $helper;
public function __construct(WebChemistry\Administration\Helper $helper) {
$this->helper = $helper;
}
/**
* @return string
*/
public function getBox() {
return $this->helper->createBox('user.box.users', $this->em->getRepository(User::class)->countBy(), self::ICON);
}
/**
* @return string
*/
public function getLabel() {
return $this->helper->createLabel('fa-user', 'My html or template', 5);
}
public function getTab() {
return 'html template or latte template';
}
public function getTabTitle() {
return 'Title';
}
}
services:
settings:
class: Settings
tags: [admin.userTab, admin.box, admin.label]
Práva
Obsahuje:
- Dědičnost
- Uživatelskou administraci práv
- Makro isAllowed
Definice v config.neon:
authorizator:
user:
translated: 'user.authorizator.translated'
privileges:
add: 'user.authorizator.add'
remove: 'user.authorizator.remove'
list: 'user.authorizator.list'
edit: 'user.authorizator.edit'
role:
translated: 'role.authorizator.translated'
privileges:
add: 'role.authorizator.add'
edit: 'role.authorizator.edit'
assign: 'role.authorizator.assign'
remove: 'role.authorizator.remove'
list: 'role.authorizator.list'
V základu obsahuje správu práv, takže už jenom stačí:
$user->isAllowed('user', 'add');
$user->isAllowed('user:add');
Prvotní instalace na remote serveru přes installer.php
Zabalit celý projekt do project.zip a s installer nahrát.
Umí:
- Extrahovat project.zip do složky kde se project.zip nachází
- Vyprazdit celou složku kde se nachází installer.php (včetně podsložek a installeru.php)
- Odstranit project.zip
- Odstranit installer.php
- Instalace tabulek
- Vložení všech hodnot
- Init mode (odstraní .tmp, node_modules, vyprazdní cache, assets apod.)
- Vytvořit .htaccess pro psaní bez www
Insertování vlastních počátečních hodnot
Stačí implementnout WebChemistry\Console\IInsert, potom stačí zavolat command v kdyby/console nebo debug bar na produkčním.
Vytváření, aktualizace, odstranění, vyprázdnění tabulek
Development: kdyby/console
Production: debug bar
Používá
Všechno nejnovější verze
- Nette
- Kdyby: Doctrine, Console, Annotations, DoctrinCache, Validator, Translator, Events
- WebChemistry: Forms*, Configuration, Filter, Images, Bin, Parameters
- Nextras: StaticRouter, MailPanel
- o5/Grido
- rixxi/gedmo
- aleskafka/component-macro
- grunt pro minimalizace css a js
Debug bar
Development:
MailPanel, Translations, Emails, Parameters,
Produkční:
Emails, Parameters, Logs and Cache, Tables
Jaké moduly obsahuje?
Vše dobrovolné
- Správa uživatelů a jejich rolí
- Zapomenuté heslo
- Správa emailů uživateli
- Notifikace
- Nastavení webové stránky
Závěrečné otázky
- Instalace modulů přes composer?
- Udělat verzi kde jsou složené závorky na novém řádku?
- Udělat verzi kde není nutné použít Kdyby\Translator a cesta k překladům bude nahrazena překlady?
- Nějaké nápady co udělat lépe nebo přidat?
A tím bych skončil, protože bych všechno a mnohem více napsal do dokumentace. Otázky nebo návrhy jsou vítány.
Editoval Antik (10. 9. 2016 20:58)

- Pavel Janda
- Člen | 977
Proč to používá zrovna o5/grido? :D
Je to někde na githubu?
Editoval Pavel Janda (3. 2. 2016 14:22)

- Martk
- Člen | 661
Dobrá otázka, takovou jsem nečekal :). Celé tohle vzniklo předěláním a doplněním základu, který jsem používal hodně dlouho a v té době mi přišel nejlepší o5/grido. Obsahuje to i GridFactory, takže lze to jednoduše předělat na jakýkoliv grid, horší to už je z rozdílností různých gridů.
Zatím není, protože ještě na tom dělám: vyhazuji zbytečnosti, upravuji a zkoumám profiling.

- Martk
- Člen | 661
Změny:
Udělána stable verze na nejnovějších komponentách, odstraněny některé závislosti, přidány závislosti, opraveny chyby.
Moduly, komponenty, core a commandy jako composer balíčky
Podpora pro tyto typy v composeru: webchemistry-command, webchemistry-core, webchemistry-module, webchemistry-component
Dovoluje includování assetu a configu v composer.json viz. (více napíšu někdy v manuálu)
{
"name": "super/module",
"type": "webchemistry-module",
"extra": {
"configs": ["config.neon", "path/to/other/config.neon"],
"assets:": {
"css": {
"compiled/my.module.min.css": ["path/to/normal.css"]
}
}
}
}
Plány
Udělat ještě málo změn, nasadit na tomto jeden projekt + doladit a vydat 1.0 verzi.
Nějaké návrhy co udělat lépe, co tam zahrnout apod.?

- Spilky
- Člen | 4
Ahoj, zkoušel jsem si to teď rozjet a nejspíše našel bug. Dal jsem normálně composer create-project webchemistry/cms. Potom composer update, aby se doinstalovali závislosti. Chtěl jsem se podívat na homepage a dostal jsem chybu Class ‚WebChemistry\Parameters\DI\Extension‘ not found, takováto třída jsem zjistil, že opravdu neexistuje, takže jsem na opravil config.neon tak, že jsem 55. řádek nahradil params: WebChemistry\Parameters\DI\ParametersExtension, potom jsem ale dostal chybu class_implements(): Class Entity\Parameters does not exist and could not be loaded. Nevíš tedy co s tím, docela rád bych si toto CMS vyzkoušel.

- Martk
- Člen | 661
Už se blížím k uspokojivé formě (pár změn mám ještě v plánu), teď nejspíše zásadní otázka: Má cenu dělat nějakou dokumentaci? Nerad bych ztrácel čas obsáhlou dokumentaci jen pro sebe, když si vše pamatuji nebo dokážu dohledat. První verze dokumentace by obsahovala jen potřebné info.
Stačí + ano, – ne k tomuto komentáři.
Nejspíše udělám také light verzi bez doctrine, kdyby/translation a dalších balíčků k maximální rychlosti menších projektů, ale to se ještě uvidí.
PS: první příspěvek již není ve všem aktuální

- Martk
- Člen | 661
@marcelJP2 Díky, dal jsem tam do vydání stable verze dev-master balíčky. Oficiální verze vyjde, až vyhodím všechny nadbytečné věci, volitelné hodím do config.local.neon a bude to připravené i pro verzi bez kdyby/translations a kdyby/doctrine.
Editoval Antik (13. 3. 2016 20:18)

- Martk
- Člen | 661
Projekt je nasaditelný a kompatibilní s nette 2.4, sám jsem ho nasazoval na pár webů.
Základní struktura projektu se už moc měnit nebude, chtěl jsem udělat psr-4 autoloading pro složku app, ale to by znamenalo větší režie u rotování a entit, takže to mám zatím jen v hlavě. Ostatní věci se budou měnit v ostatních balíčcích, které jsou přes composer nainstalovány a není problém je aktualizovat.
Vyvíjím ho stále.

- Martk
- Člen | 661
Nejsou žádné dema ani screenshoty. V základu je to jenom takový rozšířený sandbox, který neobsahuje žádný obsah, takže není důvod mít na toto demo. Potom lze nainstalovat balíček s administraci u které by mohlo být demo, ale zase není důvod, protože to kromě domovské stránky, kde nic není, nic dalšího neobsahuje. Smyslem tohoto „cms“ je mít čistý základ a potom volitelně stáhnout nějaké potřebné balíčky přes composer, takhle se mi to osvědčilo nejlépe, protože ne u všech projektů potřebuji administraci, novinky, košík, překlady apod.

- forkman
- Člen | 72
Snažil jsem se rozchodit CMS podle návodu na webu thunbolt.cz, ale při volání
php www/index.php orm:schema-tool:create
skončí vždy na chybě, nejprve byl na vině nedefinovaný tempDir, to jsem opravil, poté ale stále končím na výjimce:
'Found section 'bundles' in configuration, but corresponding extension is missing.
Zdá se, že v žádném autoloadu o bundles není zmínka. Co dělám špatně?
Díky

- GEpic
- Člen | 566
forkman napsal(a):
Snažil jsem se rozchodit CMS podle návodu na webu thunbolt.cz, ale při volání
php www/index.php orm:schema-tool:createskončí vždy na chybě, nejprve byl na vině nedefinovaný tempDir, to jsem opravil, poté ale stále končím na výjimce:
'Found section 'bundles' in configuration, but corresponding extension is missing.Zdá se, že v žádném autoloadu o bundles není zmínka. Co dělám špatně?
Díky
A zkoušel si tu sekci zakomentovat?

- forkman
- Člen | 72
Po zakomentování sekce to už nehází error 500.
Když si zobrazím web, vidím tam jen
front.homepage.default.tile
takže nepřeloženo…
Ale při generování struktury databáze skončí zase na
No Metadata Classes to process.
Máte to někdo rozjeté? Ta myšlenka se mi moc líbí, ale vždycky se na něčem zaseknu :-(

- forkman
- Člen | 72
Se mnou to nebude jednoduchý :-) Doplnil jsem to do extension.neon, ale stále to neběží :-(
PHP Notice: Undefined index: transDir in /shares/web/cms.dev/vendor/thunbolt/bundles/src/DI/BundlesExtension.php on line 60
PHP Fatal error: Uncaught exception 'Nette\\DeprecatedException' with message 'Extensions 'bundle.app' were added while container was being compiled.'