Snippet problem s parametrom

- figurluk
- Člen | 61
Potrebujem urobit dynamicke vyhladavanie s tym ze sa budu filtrovat polozky v tabulka, takze sa bude tabulka prekreslova, tabulku som uzavrel do snippetu
{snippet table}
<table class="table table-hover" style="margin-top:1%">
<thead>
<tr>
<th>#</th>
<th>Meno</th>
<th>Priezvisko</th>
<th>Email</th>
<th>Telefón</th>
<th>Variabilný symbol</th>
<th>Lekár/Zdrav. Sestra</th>
<th>Abstrakt</th>
<th>Operácie</th>
</thead>
{foreach $rows as $row}
<tr>
<td>{$iterator->getCounter()+(($actualPage-1)*10)}</td>
<td>{$row->name}</td>
<td>{$row->surname}</td>
<td><a href="mailto:{$row->email}">{$row->email}</a></td>
<td>{$row->phone}</td>
<td>{$row->variable_symbol}</td>
{if $row->nurse}
<td>Zdrav. Sestra</td>
{else}
<td>Lekár</td>
{/if}
<td n:if="$row->registration_active"><a href="http://pdfgenerator.webpixels.sk/index.php?id={$row->id}&code={$code}" target="blank">Abstrakt</a></td>
<td n:if="!$row->registration_active">Bez abstraktu</td>
<td>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" n:href="User:user $row->id, $name, $id, $code , $actualPage">Upraviť účastníka</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href=""
data-toggle="modal" data-target="#deleteModal"
data-iduser="{$row->id}" data-name="{$row->name}" data-surname="{$row->surname}" data-congres="{$name}">Zmazať účastníka</a></li>
</ul>
</div>
</td>
</tr>
{/foreach}
</table>
{/snippet}
policko kde vola ajax vyzera takto
<form class="form-inline">
<div class="col-md-6">
<div class="input-group">
<input type="text" class="form-control" id="searchRegistred" placeholder="Hľadať...">
<span class="input-group-btn">
<button class="btn btn-default" n:href="search! $code" class="ajax" id="searchSubmit">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
</button>
</span>
</div>
</div>
</form>
v presenteri teda mam:
public function handleSearch($congres)
{
$value = "su";
$actualPage=1;
if ($this->isAjax()) {
$this->template->rows = $this->database->table($congres.'_participants')
->where('name LIKE ?', '%'.$value.'% OR surname LIKE ? OR email LIKE ?', '%'.$value.'%', '%'.$value.'%', '%'.$value.'%')->order('id')->limit(10,($actualPage-1)*10);
$this->redrawControl('table');
$this->redrawControl('itemsContainerArea');
}
}
a metoda ktora to renderuje:
public function renderCongres($congresID,$congresCode, $congresName, $actualPage)
{
if (!$this->getUser()->isLoggedIn()) {
$this->redirect('Sign:in');
}
$this->codeOfCongress = $congresCode;
$this->idOfCongress = $congresID;
$this->template->select_sections = $this->database->table($congresCode.'_sections')->select('id,section');
$this->template->select_hotels = $this->database->table($congresCode.'_hotels')->select('id,hotel');
$numberOfRows = $this->database->table($congresCode.'_participants')->count();
$numberOfPages;
if ($numberOfRows%10 == 0) {
$numberOfPages = $numberOfRows/10;
}
else {
$numberOfPages = (int)($numberOfRows/10)+1;
}
$this->template->countPages = $numberOfPages;
$this->template->actualPage = $actualPage;
$this->template->id = $congresID;
$this->template->code = $this->codeOfCongress;
$this->template->name = $congresName;
$this->template->rows = $this->database->table($congresCode.'_participants')->order('id')->limit(10,($actualPage-1)*10);
$this->template->breads =
array('Kongresy' => $this->link('Homepage:default'),
$congresName => ''
);
}
moj problem je ze ak kliknem na to tlacitko pre to vyhladavanie ktore by malo zavoalt AJAX a prekreslit tabulku mi zahlasi SQL problem ze tabulak ktoru chcem neexistuje pretoze v $congresCode nieje nic… pomozete mi ?
Editoval figurluk (27. 6. 2015 18:30)

- chemix
- Nette Core | 1310
@figurluk ahoj, je to tim ze signal (handle___) se vola PRED render___ viz dokumentace https://doc.nette.org/…n/presenters#…
Je treba nekterou logiku dat do action___
Baj voko cca asi prvnich 6 radku z renderCongres presunout do actionCongres

- figurluk
- Člen | 61
chemix napsal(a):
@figurluk ahoj, je to tim ze signal (handle___) se vola PRED render___ viz dokumentace https://doc.nette.org/…n/presenters#…
Je treba nekterou logiku dat do action___
Baj voko cca asi prvnich 6 radku z renderCongres presunout do actionCongres
ja mam aj metodu actionCongres v ktorej sa to nacitava a nepomohlo to vobec
Editoval figurluk (27. 6. 2015 22:22)

- figurluk
- Člen | 61
zobral som toto: https://componette.org/search/?…
to odporucaju aj v dokumentacii a potom mame na ten button toto
<script>
$("#searchSubmit").live('click', function() {
$(function () {
$.nette.init();
});
$.get(this.href);
event.preventDefault();
});
</script>toto XHR neviem ani co je
Editoval figurluk (27. 6. 2015 22:32)

- chemix
- Nette Core | 1310
PS: pro predavani parametru spise pouzivej data- atributy, treba data-src
PS2: to $.nette.init() vytahni z buttonu, at se to nevola po kazdem kliku
PS3: nevim jak ten $.get .. pouzil bych radeji $.ajax, viz dokumentace k doplnku „Ajaxification envelopes standard $.ajax() call and extends it with several events,“ nevim zdali u toho cisteho .get pak zafunguje plugin snippet aby to automaticky prekreslil… (neovereno)

- figurluk
- Člen | 61
chemix napsal(a):
PS4: to ze prefixujes tabulky tim kongresem imho take neni idealni… osobne bych volil spise dalsi sloupecek k tabulce, ale neznam zadani
na XHR neposlalo nic… aa tie prefixy to musim mat tak z urcitych dovodov :) nette.init som vytiahol a dal som tam teda
<script>
$("#searchSubmit").live('click', function() {
$.nette.ajax({
url: this.href
});
// event.preventDefault();
});
</script>Editoval figurluk (28. 6. 2015 0:57)

- chemix
- Nette Core | 1310
@figurluk to je divne, to by se melo ukazat, pokud se to posila ajaxem, ledaze by se to neposilalo
ted jsem si tu zkusil nejake neco malo, v tom kode co mas nahrad viz PS1 src za data-src a zkus tento JS
<script type="text/javascript">
$(function(){
console.log('init');
var $btn = $('#searchSubmit');
$btn.click( function() {
console.log('click');
$.ajax({
url: $btn.data('href'),
success: function(){
console.log('success');
}
});
});
});
</script>
--/Editoval chemix (28. 6. 2015 1:24)

- figurluk
- Člen | 61
chemix napsal(a):
@figurluk to je divne, to by se melo ukazat, pokud se to posila ajaxem, ledaze by se to neposilalo
ted jsem si tu zkusil nejake neco malo, v tom kode co mas nahrad viz PS1 src za data-src a zkus tento JS
<script type="text/javascript"> $(function(){ console.log('init'); var $btn = $('#searchSubmit'); $btn.click( function() { console.log('click'); $.ajax({ url: $btn.data('href'), success: function(){ console.log('success'); } }); }); }); </script> --/
nechapem co mam nahradit za data-src
skusil som to s tym tvojim a tak ci tak v XHR nic nemam … a zase ta ista chyba
Editoval figurluk (28. 6. 2015 2:04)

- chemix
- Nette Core | 1310
@figurluk promin, napsal jsem src ale myslel jsem href.
<button class="btn btn-default" n:href="search! $code" class="ajax" id="searchSubmit">
za
<button class="btn btn-default" data-src="{link search! $code}" class="ajax" id="searchSubmit">
A pak by me teda zajimalo co vidis v JS konzoli pokud nahradis ten JS kod…
Zkousel jsem to ted na vetsim kusu kodu a narazil na drobnost. Jelikoz ty ten input mas ve formu a jako tlacitko pouzivas ‚<button>‘ tak je tam treba nezapomenout ten preventDefault() u meho dema bez formu jsem to nezjistil… :( az ted kdyz jsem pouzil tvuj kod

to je vypis me konzole kdyz kliknu na tlaciko… u toho kodu, pouprav si JS a sablonu tak aby jsi tam ve vysledku mel neco podobneho a zkus to pak spustit zdali se v konzoli objevi vsechny 3. hlasky a bude tam i jeden XHR pozadavek, ktery jde rozkliknout a v nem by jsi mel videl nejakou odpoved, byt treba 500, pokud by to nefungovalo zakomentuj si ty veci v handleSearch a dej si tam treba jen dump($congres) zdali se tam hodnota dostane a co.
Pripadne pokud to zahlasi nejakou chybu, tak bud vice sdilny, na jakem radku + code co je par radku kolem
snad se posuneme dal
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form class="form-inline" class="ajax">
<div class="col-md-6">
<div class="input-group">
<input type="text" class="form-control" id="searchRegistred" placeholder="Hľadať...">
<span class="input-group-btn">
<button id="searchSubmit" data-href="/">button</button>
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
</button>
</span>
</div>
</div>
</form>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="nette.ajax.js"></script>
<script type="text/javascript">
$(function(){
console.log('init');
var $btn = $('#searchSubmit');
$btn.click( function() {
console.log('click');
$.ajax({
url: $btn.data('href'),
success: function(){
console.log('success');
}
});
event.preventDefault();
});
});
</script>
</body>
</html>

- figurluk
- Člen | 61
@chemix
takze talcitko vyzera takto
<button class="btn btn-default" data-href="{link search! $code}" class="ajax" id="searchSubmit">
script vyzera takto
<script>
$(function(){
console.log('init');
var $btn = $('#searchSubmit');
$btn.click( function() {
console.log('click');
$.ajax({
url: $btn.data('href'),
success: function(){
console.log('success');
}
});
event.preventDefault();
});
});
</script>v konzole to vypise:
init
congres?congresID=2&congresCode=neuro&congresName=Neurológia&actualPage=1:704
click
congres?congresID=2&congresCode=neuro&congresName=Neurológia&actualPage=1:707
GET http://localhost/…page/congres jquery.min.js:4
congres=neuro&congresID=2&congresCode=neuro&congresName=Neurol%C3%B3gia&actualPage=1&do=search
500 (Internal Server Error)
a uz je v XHR jeden riadok..
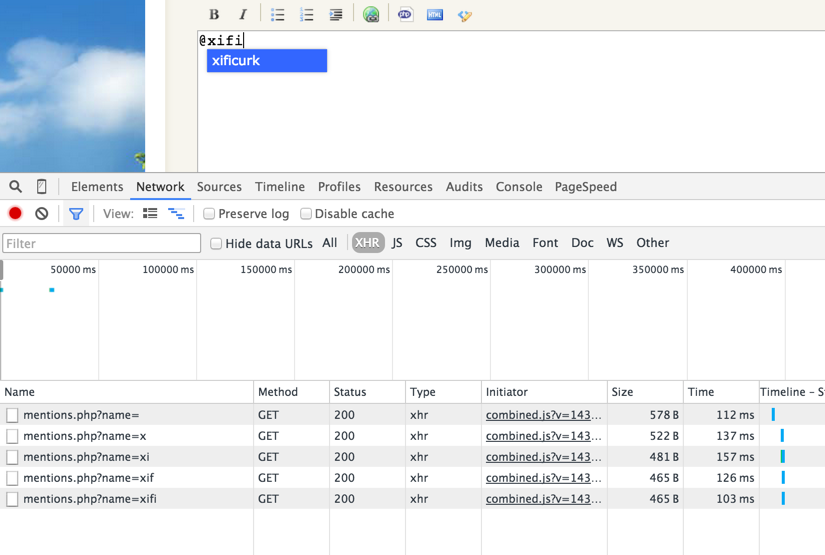
tu je screen ako to cele vyzera…
a po kliknuti na tlacitko sa sa nic vobec nestane… spadne to na tej chybe
v javascripte… ladenka zadnu chybu neda
http://www.fastimages.eu/images/beznzvopo.png
Editoval figurluk (28. 6. 2015 13:14)

- figurluk
- Člen | 61
@chemix
ked otvorim tu stranku tak na nej nieje ziadna chyba…
log:
[2015–06–28 17–48–34] Nette\InvalidArgumentException: Argument count does not match placeholder count. in C:\Xampp\htdocs\progres\webman\vendor\nette\database\src\Database\Table\SqlBuilder.php:234 @ http://localhost/…page/congres?… @@ exception-2015–06–28–13–05–13-c9d7c1115a6e0bf4c09e5133e2e7adeb.html
tak to vyzera na problem v SQL dotazu:
$this->template->rows =
$this->database->table($this->codeOfCongress.‚_participants‘)
->where(‚name LIKE ?‘, ‚%‘.$value.‚% OR surname LIKE ? OR email
LIKE ?‘, ‚%‘.$value.‚%‘, ‚%‘.$value.‚%‘,
‚%‘.$value.‚%‘)->order(‚id‘)->limit(10,($actualPage-1)*10);
Opraveny SQL a uz ot funguje :) dakujem velmi si mi pomohol!
Ale aj tak to este spadne ak nastavim aby sa ten AJAX vykonal ak cokolvek napsies do toho pola hned nech sa vykonava bez nutnosti stlacenia tlacitka… ak tam toto neije tak to nespadne.. aa tabulka sa neprekresluje
Editoval figurluk (28. 6. 2015 18:00)

- figurluk
- Člen | 61
Unlink napsal(a):
A čo konkrétne ti nefunguje, ako to padne a ako si to spravil?
tak potrebujem si z toho inputu preposlat co napisal do toho handle a prekreslit tabulku..
public function handleSearch($value)
{
$actualPage=1;
if ($this->isAjax()) {
$this->template->rows = $this->database->table($this->codeOfCongress.'_participants')
->where('name LIKE ? OR surname LIKE ? OR email LIKE ?', '%'.$value.'%', '%'.$value.'%', '%'.$value.'%')->order('id')->limit(10,($actualPage-1)*10);
$this->invalidateControl('table');
}
}
da sa nejako zachytavat obsah inputu v latte a pridavat ho do data-href v buttone ?
Editoval figurluk (28. 6. 2015 18:24)

- figurluk
- Člen | 61
Unlink napsal(a):
Sprav to tak, že si zavesíš na ten input udalosť a pošli to potom na ten handler
$("#searchRegistred").keydown(function() { $.ajax({ url: $("#searchSubmit").data('href'), data: { value: $(this).val() } }); });
okej urobil som to tak, ale aj tak mi ten handler neprepisuje tu tabulku :( co mam este zle

- figurluk
- Člen | 61
Unlink napsal(a):
A v tej odpovedi máš ten snippet table?
takto to mam:
public function handleSearch($value)
{
$actualPage=1;
if ($this->isAjax()) {
$this->template->rows = $this->database->table($this->codeOfCongress.'_participants')
->where('name LIKE ? OR surname LIKE ? OR email LIKE ?', '%'.$value.'%', '%'.$value.'%', '%'.$value.'%')->order('id')->limit(10,($actualPage-1)*10);
$this->redrawControl('table');
}
}
co by malo prekreslit tu tabulku s novymi udajmi ktore dostane z toho selektu
Editoval figurluk (28. 6. 2015 19:35)

- figurluk
- Člen | 61
Unlink napsal(a):
No podľa toho čo mám k dispozicii tak v handle nastavíš
$this->template->rowsa v render to prepíšeš.
tak teda som to zmenil v render metode ale ja tak sa ta tabulka nezmeni a ked pozeram v konzole je uz aj spravny response
render metoda:
public function renderCongres($congresID,$congresCode, $congresName, $actualPage)
{
if (!$this->getUser()->isLoggedIn()) {
$this->redirect('Sign:in');
}
if (!isset($this->filter)) {
$this->codeOfCongress = $congresCode;
$this->idOfCongress = $congresID;
$this->template->select_sections = $this->database->table($congresCode.'_sections')->select('id,section');
$this->template->select_hotels = $this->database->table($congresCode.'_hotels')->select('id,hotel');
$numberOfRows = $this->database->table($congresCode.'_participants')->count();
$numberOfPages;
if ($numberOfRows%10 == 0) {
$numberOfPages = $numberOfRows/10;
}
else {
$numberOfPages = (int)($numberOfRows/10)+1;
}
$this->template->countPages = $numberOfPages;
$this->template->actualPage = $actualPage;
$this->template->id = $congresID;
$this->template->code = $this->codeOfCongress;
$this->template->name = $congresName;
$this->template->rows = $this->database->table($congresCode.'_participants')->order('id')->limit(10,($actualPage-1)*10);
$this->template->breads =
array('Kongresy' => $this->link('Homepage:default'),
$congresName => ''
);
}
else {
$this->template->id = $congresID;
$this->template->actualPage = 1;
$this->template->code = $this->codeOfCongress;
$this->template->name = $congresName;
$this->template->rows = $this->filter;
}
}
handler:
public function handleSearch($value)
{
$actualPage=1;
if ($this->isAjax()) {
$this->filter = $this->database->table($this->codeOfCongress.'_participants')
->where('name LIKE ? OR surname LIKE ? OR email LIKE ?', '%'.$value.'%', '%'.$value.'%', '%'.$value.'%')->order('id')->limit(10,($actualPage-1)*10);
$this->redrawControl('table');
}
}
Editoval figurluk (28. 6. 2015 22:26)

- Unlink
- Člen | 298
No lebo to nijako neprekresluješ.
Môžeš použiť
https://github.com/…ette.ajax.js
a potom použitie by malo byť
$("#searchRegistred").keyup(function() {
$.nette.ajax({
url: $("#searchSubmit").data('href'),
data: {
value: $(this).val()
}
});
});
ps. teraz ma napadlo že keydown je ešte pred zmenou
$(this).val() tak je lepšie použiť keyup