Debugger Dark theme (zbytecnosti)
Upozornění: Tohle vlákno je hodně staré a informace nemusí být platné pro současné Nette.

- LeonardoCA
- Člen | 296
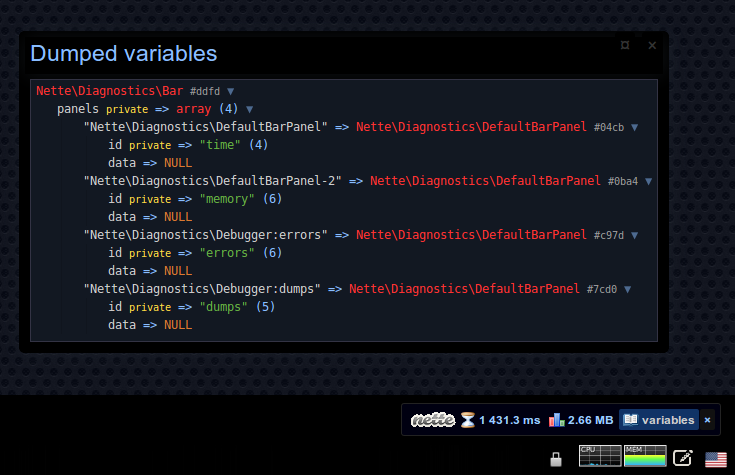
Debugger sice ma css v kodu, ale pokud mate radeji tmavsi barvy a ladenka vam do designu nezapadne, staci styly jemne „znasilnit“, mit paticku s position:fixed a vysledek dokonale splyne s panelem operacniho systemu.

(testovano pouze v prohlizeci Chromium, Linux Mint Cinnamon, theme Tyr Himinn)
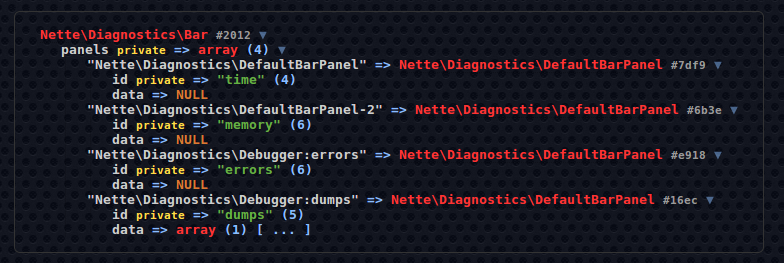
a jeste pruhledny dump();

#nette-debug #nette-debug-bar {
color: #9cf !important;
background: #001 none !important;
border: 1px solid #222 !important;
padding: 5px;
font-weight: bold !important;
font-size: 12px !important;
box-shadow: 1px 1px 5px rgba(40, 48, 56, 0.36) !important;
}
pre.nette-dump {
background-color: transparent !important;
border: 1px solid #333;
width: auto !important;
padding: 12px;
margin: 10px;
border-radius: 6px;
font-size: 13px;
}
#nette-debug-bar li a {
color: #89bdff !important;
background-color: #111 !important;
border-radius: 2px !important;
margin-left: 1px !important;
}
#nette-debug-bar li a:hover {
color: #ccc !important;
background-color: #136 !important;
}
#nette-debug .nette-panel, .nette-panel h1 {
color: #89bdff !important;
background-color: #000 !important;
box-shadow: 1px 1px 30px rgba(40, 48, 56, 0.36) !important;
}
#nette-debug .nette-panel table {
background: #121822 !important;
}
#nette-debug .nette-panel td, #nette-debug .nette-panel th {
border: 1px solid #334 !important;
}
#nette-debug .nette-icons a {
padding: 0 5px !important;
color: #333 !important;
background-color: #000 !important;
border-radius: 3px !important;
margin-left: 2px !important;
}
#nette-debug .nette-icons a:hover {
color: #89bdff !important;
background-color: #111 !important;
}
pre.nette-dump {
color: #89bdff !important;
background: #211;
display: inline-block;
}
.nette-dump-string {
color: #65B042 !important;
}
.nette-dump-number {
color: #C56CCB !important
}
.nette-dump-visibility {
color: #FFDB45 !important
}
.nette-dump-key {
color: #ccc !important
}
.nette-toggle:after, .nette-toggle-collapsed:after {
opacity: 0.5 !important
}
.nette-dump-array, .nette-dump-object {
color: #f33 !important
}
.nette-dump-null {
color: #DB7931 !important
}
Editoval LeonardoCA (6. 12. 2013 22:04)