Grido – DataGrid pro Nette

- pepakriz
- Člen | 246
ladan: Zatím taková možnost, pokuď vím, není, ale napsat driver není nic těžkého (interface: https://github.com/…taSource.php). Nechceš autorovi poslat pull request? Driver bych ocenil i já ;)

- o5
- Člen | 416
hrach napsal(a):
Kdybys pouzil nextras\datagrid, tak vcelku jednoduse :)
:D
Editoval o5 (24. 4. 2013 16:01)

- ladan
- Člen | 4
pepakriz napsal(a):
ladan: Zatím taková možnost, pokuď vím, není, ale napsat driver není nic těžkého (interface: https://github.com/…taSource.php). Nechceš autorovi poslat pull request? Driver bych ocenil i já ;)
Pokud by se někdo našel kdo by to tam dodělal, tak bych to opravdu docenil
i já. Jelikož již mám komponentu provázanou v kódu a nechci přecházet
k jiné. Proč to neudělám já? Nevěřím si natolik, že by s tím byly
všichni spokojeni :)
Děkuji tomu, který tuto výzvu přijme :)

- pepakriz
- Člen | 246
ladan: Podpora čeká ve formě pull requestu (https://github.com/…rido/pull/37). Funkčnost ověřena na demu: (https://github.com/…ndbox/pull/3)

- o5
- Člen | 416
Changelog:
Pro ty, co nesledují GitHub se pokusím shrnout nějaké ty novinky :)
- „Delší názvy metod komponent“. př.: addColumnDate() – původní addColumn() zachováno
- Property Accessors [THX pepakriz] – Nyní by se už nemělo stávat „Cannot use object of type **** as array“
- ArraySource [THX pepakriz] – new DataSource driver
- Action\Href [THX pepakriz] – pomocí setCustomRender() callbacku lze nyní druhým parametrem přijmout Html $element
- Přidal jsem „prostředníka“ mezi Grido a DataSource a vzniknul tak BC BREAK (místo původního $grid->model->proxy[] je $grid->model->callback[])
- Vylepšil jsem js confirm u operací
- Demo nyní obsahuje příklady na všechny DataSource a najdete tam i použití výše uvedeného
Enjoy :)
Editoval o5 (5. 5. 2013 15:36)

- o5
- Člen | 416
xxxmisko napsal(a):
je možné funkciu getCount v dibiFluent.php zmeniť na:
public function getCount() { $fluent = clone $this->fluent; return $fluent->removeClause('ORDER BY')->count(); }Pri použítí order by a MSSQL vypluje zlý dotaz. Ďakujem

- xxxmisko
- Člen | 140
@o5:
Klobúk dole, som chuj, že som to nevidel.
Ešte taká vec. Ako viem naformátovať odkaz pri použití addColumnHref,
resp. TYPE_HREF tak, aby odkazoval na úplne inú stránku, resp. mnou manuálne
zadanú stránku?
Príklad:
Mám view okresy, kde je grid. V gride mám Meno okresu, veľkosť, atď… .
Kliknem napríklad na okres Bratislava v gride, chcem sa prekliknúť na view
detail_okresu, v ktorom je ďalší grid, pričom sú v ňom zobrazené mestá
daného okresu. Teda druhý grid by som chcel zobraziť s podmienkou:
?grid-filter[okres]=Bratislava. Je možné niečo takéto jednoducho
spraviť?
Ďakujem za pomoc

- o5
- Člen | 416
xxxmisko napsal(a):
@o5:
Klobúk dole, som chuj, že som to nevidel.
Ešte taká vec. Ako viem naformátovať odkaz pri použití addColumnHref, resp. TYPE_HREF tak, aby odkazoval na úplne inú stránku, resp. mnou manuálne zadanú stránku?
Príklad:
Mám view okresy, kde je grid. V gride mám Meno okresu, veľkosť, atď… . Kliknem napríklad na okres Bratislava v gride, chcem sa prekliknúť na view detail_okresu, v ktorom je ďalší grid, pričom sú v ňom zobrazené mestá daného okresu. Teda druhý grid by som chcel zobraziť s podmienkou:
?grid-filter[okres]=Bratislava. Je možné niečo takéto jednoducho spraviť?Ďakujem za pomoc

- o5
- Člen | 416
xxxmisko napsal(a):
áno, to som videl v dokumentácii. Len som sa nedozvedel, ako tam mám spraviť ten callback :(, resp. volanie s potrebnými parametrami.
Ďakujem za pomoc
Jo kdyz sem to sem posilal tak jsem si vsimnul ze tam ten priklad v dokumentaci jaksi neni (doplnim), ale tak zkus hadat co by se tam asi tak mohlo predavat za parametr, kdyz u tech zbylych (action callbacku) se jako prvni predava $item ??? :))
Editoval o5 (9. 5. 2013 14:58)

- xxxmisko
- Člen | 140
@o5:
Ďakujem, ale asi som úplne mimo, lebo mi to nejde. Pridávam kolónku takto:
$grid->addColumnHref('pocet_poloziek', 'Počet položiek')
->setSortable()
->setCustomHref(function($item)
{return "/edit/{$item->id}";});
No a v tomto prípade mi to vypíše hlášku:
Call to undefined method Grido\Components\Columns\Href::setCustomHref(). search►
setCustomHref sa nachádza pre ActionHref. Prosím daj mi vedieť, ako sa z tohto vysomáriť, lebo ja som asi úplne mimo :D
Ďakujem

- xxxmisko
- Člen | 140
alebo opýtam sa takto:
Pochopil si, čo som sa pýtal? :D
Mám 5 stĺpcov, potom stĺpec AKCIE.
V dvoch zo stĺpcov chcem zobraziť hodnoty, ktoré sú odkazom do iného
gridu. Nejedná sa o tlačítka v akciách, ale celú bunku, ktorá bude
odkazom niekde.
Toto bola aj pôvodná otázka, ale či to funguje, neviem :D Mne to nefunguje :D

- o5
- Člen | 416
@xxxmisko: Ano, celou dobu se bavim o Action :)
Kazdopadne se na me nezlob, ale tyhle dotazy jsou uz fakt hodne low
level. Preci kdyz se podivas na example tak tam uvidis sloupec
„Country“ a vykresluje se tam navic i vlajecka k statu. Analogicky tak
preci musis dojit k tomu, ze se stejnou metodou necha vypsat i odkaz ne??
EDIT: Dneska je to se mnou marny :) Odpoved zni teda: V soucasne chvili to jinak nez pres setCustomRender() nevyresis.
Editoval o5 (9. 5. 2013 20:29)

- pjoter
- Člen | 118
Ahoj, po kratke pauze se opet hlasim. Datagrid je moc dobre udelany. Premyslim ted jak vyresit hover efekt pro radky, ktera maji stejnou hodnotu v konkretnim sloupci. Napr mam tabulku uzivatelu a ti maji svou skupinu. Kdyz v tabulce uzivatelu najedu mysi na radek podbarvi se mi radky vsech uzivatelu, kteri maji stejnou skupinu.
Jak to řešit přes jquery a grido?

- xxxmisko
- Člen | 140
@o5
ešte znova som tu :D
Teraz mám trošku inú otázku.
Pri pridávaní $grid->setOperations robíš vo vzorovom sandboxe presmerovanie na funkciu gridOperationsHandler.
Ďalej sa v tejto funkcii robí to, že sa spustí nejaká akcia. Ja by som potreboval namiesto nejakej akcie zobraziť iný view, resp. presmerovať na iný view. Problémom však sú parametre id, ktoré neviem, ako jednoducho preniesť. Dá sa to cez persistent parameter, ale to sa mi moc nepáči.
Takže mám 2 otázky:
- Dá sa nejako pri pridávaní $grid->setOperations nastaviť callback na každú akciu zvlášť? Ak áno, ako?
- Ak sa nedá aplikovať otázka 1., ako vo funkcii gridOperationsHandler môžem urobiť presmerovanie tak, aby som nemusel použiť persistent parameter?
Ďakujem, hádam som napísal všetko jasne :D
Kód:
//tu v gride nastaviť viac callbackov. Neviem, či by pomohlo
$operations = array('edit' => 'Hromadná zmena', 'delete' => 'Zmazať');
$grid->setOperations($operations, callback($this, 'gridOperationsHandler'))
->setConfirm('delete', 'Chcete zmazať %i položiek?');
public function gridOperationsHandler($operation, $id)
{
if ($id) {
$row = implode(', ', $id);
$this->flashMessage("Process operation '$operation' for row with id: $row...", 'info');
} else {
$this->flashMessage('No rows selected.', 'error');
}
switch($operation){
case 'edit':
//persistent
$this->EditId = $id;
$this->redirect('Test:massedit');
break;
//toto presmerovanie nejako lepšie vyriešiť
}
}
public function renderMassEdit(){
$this->template->test = $this->EditId;
}

- tsusanka
- Člen | 23
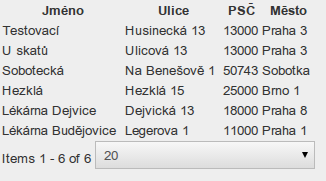
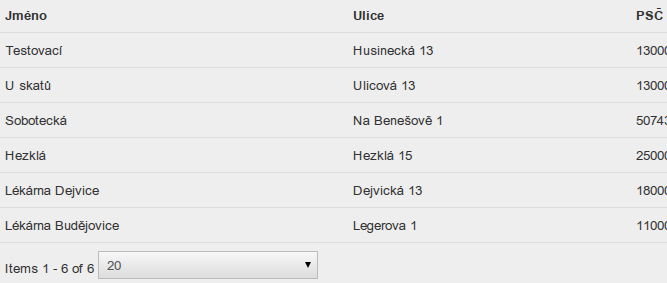
Ahoj, díky moc za pěknej grid, mám dotaz na visuální část grido :). Chápu to dobře, že při použití jquery.grido.js bych měl docílit stejnýho vzhledu, jako máš v demu? U mě to bohužel vypadá takto:

Mám vložené:
- bootstrap.min.css
- jquery-1.8.3.min.js
- jquery.grido.js
- jquery.ba-hashchange.min.js
Vše by mělo být vložené správně – console nehlásí žádné chyby.
Když v libce přidám do Grid.latte k tabulce třídu table,
bootstrap si to chytí a už to vypádá lépe:

Měnit libku se mi ale samozřejmě nechce. Pokud jsem to blbě pochopil a stylování už je na mě nikoliv součást Grido, tak se omlouvám a dej mi vědět ;).
Díky
Editoval tsusanka (11. 5. 2013 14:58)

- marek.dusek
- Člen | 99
Mozna uz se to tu nekde resilo, ale pokud mam hodnotu nejakeho sloupce NULL a pouziju NDB, metoda „hasProperty“ v „ArrayObjectAccessor“ mi vrati false a vyleti vyjimka (protoze nad ActiveRow isset/key_exist vzdy vrati false) – je na to nejaky spravny postup? :-)

- martin.knor
- Člen | 17
matej21 napsal(a):
tak jsem si hral a upravil Grido k obrazu svemu :) az bude cas na doladeni, tak to asi i zverejnim…
Co jsem upravil/predelal/pridal:
- psr0 kompatibilni struktura
- ve filtrech prepsany skladani filtru (uz ne jako retezec, ale jako objekty a datasource si to sestavi sam)
- doctrine datasource
- upraveny exporty – co export to jedna trida, takze neni potreba dedit atd.
- razeni dle vice sloupcu
- pro datum novy filtr datarange (od – do)
- sumarizace – treba nad sloupeckem ‚cena‘ zapnu sumarizaci a dole pod tabulkou vyjede tabulka se souctem hodnot :)
Co jeste zbyva
- zatim jsem zrusil nejaky vlastnosti – vlastni filtry nebo co to tam bylo :)
- datasource pro nette\database a dibi
Máš to někde přístupné? Docela by se to hodilo, hlavně ty sumarizace…

- marek.dusek
- Člen | 99
pepakriz napsal(a):
Poslední oprava řeší něco jiného než myslí @marek.dusek.
Ahoj, myslel jsem presne ten „bug“, ktery je nyni opraven „F***G Nette\Database“ radkem ;) Cili diky moc!

- factor
- Člen | 28
Dobré odpledne vespolek,
Jelikož pracuji pro nadnárodní společnost která uznává old fashion
windows (XP) only a IT kterým hýbe abulíe narazil jsem při používání IE8
na problém s COOKIE a HEADERS:
Cannot set cookie after HTTP headers have been sent ... bla bla bla
549: protected function loadRememberState(array &$params)
550: {
551: $session = $this->getRememberSession();
552: if ($this->presenter->isSignalReceiver($this)) {
553: $session->remove();
554: } elseif (!$params && $session->params) {
555: $params = (array) $session->params;
556: }
557: }
Problém je na řádku 554 → $session->params
Nejsem si jistej jestli je to bug nebo ne, ale řekl jsem si že by bylo dobré
kdyby jste o tom věděli.
Fix:
549: protected function loadRememberState(array &$params)
550: {
551: $session = $this->getRememberSession();
552: if ($this->presenter->isSignalReceiver($this)) {
553: $session->remove();
554: } elseif (!$params && isset($session->params)) {
555: $params = (array) $session->params;
556: }
557: }
s pozdravem,
Ondra

- o5
- Člen | 416
@factor: teďka jsem to zkoušel na IE 8.0.6001.18702 WinXP PRO SP3 a tu chybu jsem nedostal. Každopádně ta chybová hláška mi k tomu moc nesedí… Můžeš více popsat „narazil jsem při používání IE8“? Dík
BTW: přišel jsem na jinou chybu s ukládáním stavu a opravil :)
Editoval o5 (16. 5. 2013 19:40)

- factor
- Člen | 28
@o5: Konfiguraci máme uplně stejnou. Bohužel není
moc co vysvětlovat, chyba se objevovala už když se mělo grido zobrazit.
Problém přetrvával ikdyž jsem použil čerstvý sandbox.
Nezajímavější na tom je (ikdyž né moc překvapující), že tento problém
se neukázal v žádném jiném prohlížeči.
Zachvilku ti pošlu celý výstup z laděnky.

- xxxmisko
- Člen | 140
Ahojte!
Chcem sa opýtať ešte ohľadom našepkávača. Vo firebugu v konzole mi pri našepkávaní stále vyskakuje chyba:
TypeError: e.toLowerCase is not a function
je to v skripte bootstrap.min, Version 2.3.1. Jquery mám verziu v1.8.2.
Všimol som si toho vtedy, keď som mal textový column, pričom je tam taký mix dát, napríklad k20, zm500, 100,…
Zrovna, keď som dal našepkávať 1, tak mi nič nevyskočilo. Asi našepkávač nevie správne pracovať s takýmto bordelom, teda int medzi text atď, ale tá chybka ma celkom jeduje. Nestretli ste sa s tým niekto?
Ďakujem

- sinner
- Člen | 20
Ahoj,
je možné u filtrů v podmínce
$grid->addFilterSelect(..)
->setCondition(...)
tvořit dotaz pomocí Nette\Database\Connection nebo něčeho podobného (DiBi atd)?
Tvoření dotazů ručně není příliš pohodlné.
Snažím se vytvořit komplikovaný dotaz přes více tabulek (left join) a nejde mi takový dotaz zkonstruovat.
Nevíte jak by to bylo možné?
Díky
Editoval sinner (18. 5. 2013 19:30)

- pjoter
- Člen | 118
Jelikoz se mi stale nepovedlo nahradit, javascriptovy confirm vlastnim bootstrap dialogem, chci se zeptat zda to jiz nekdo neresil ? Pripadne jak by to resil ?
Ja to zkousel tak ze jsem nahradil v jquery.grido.js funkci confirm(message) vlastni funkci ktera zobrazila bootstrapovy dialog, jenze tato funkce nevraci true po kliknuti na tlacitko OK v dialogu. Jedna se spis o javascriptovy dotaz nez o grido i presto prosim o shovivavost a budu vdecny za jakoukoli radu.
Diky