Menu AIM (optimalizácia navigácie)

- _rasel^
- Člen | 59
Ahojte, dnes sa mi podarilo nájsť veľmi zaujímavé riešenie navigácie v menu – navigáciu a zobrazenie rieši tak, aby bola maximálne prirodzená. (dole rešerš na čo najmenej slov)
- Github: https://github.com/…ery-menu-aim
- Funkčný príklad: https://rawgit.com/…example.html
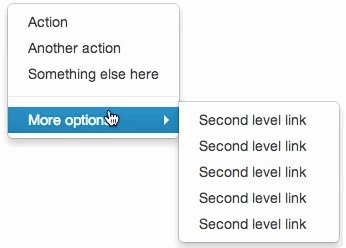
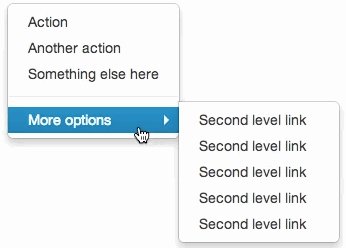
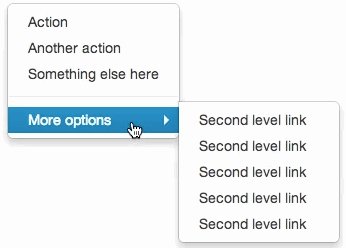
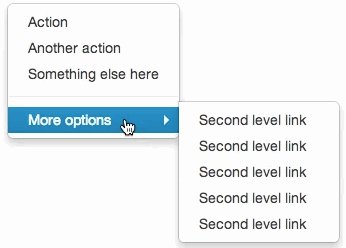
Čo rieši (typický príklad):

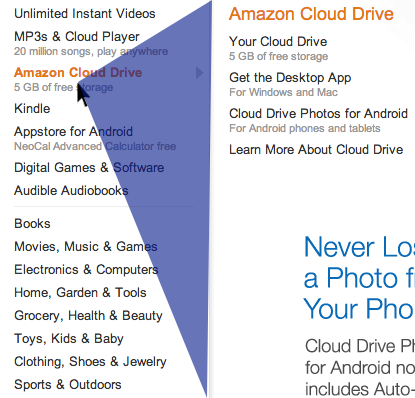
Popis: Ak opustíte prvok, ktorý menu zobrazuje, tak sa menu skryje. No ale človek sa v menu naviguje „vzdušnou čiarou“. Možným riešením je hodiť na menu opozdenie, ale to rieši dôsledok a nie príčinu (imho).
Riešenie:
Amazon zobrazenie menu rieši tak, že sa javascriptom zisťuje, či je momentálna pozícia kurzora v trojuholníku, ktorý udalosť vyvolal (snáď som to popísal správne). Ak zmena pozície prebieha v trojuholníku, tak sa predpokladá, že sa chce používateľ navigovať na potomka (submenu). V skutku geniálne a prirodzené riešenie :)
Vyskúšajte si ako sa správa vaše menu a ako by sa správať mohlo… :)

- Analýza autora: http://bjk5.com/…ega-dropdown
- Ďalšie spôsoby (opozdenie, virtuálne štvorčeky a iné nezmysli): https://css-tricks.com/…ement-paths/
Editoval _rasel^ (12. 4. 2017 16:45)

- _rasel^
- Člen | 59
Otázka: Viete niekto pomôcť s implementáciu pre ľavé (sidebar trieeview) AdminLTE menu v collapsed stave? https://almsaeedstudio.com/…/index2.html Trápim sa s tým zopár hodín, myslel som si, že to bude na pár minút :)
Editoval _rasel^ (12. 4. 2017 16:54)